产品原型设计制作常用软件工具整理
- 管理员
- 2557
- 11-08 15:43

16 Prototyping Tools & How Each Can Be Used
Everyone is asking: "Which prototyping tool is the best?" That’s the wrong question.
每人都在问:"哪个原型工具是最好的?" 这是个错误的问题。
The correct question is: "Which prototyping tool is the best for my current objective?"
正确的问法是:"为达成我现有目标,哪个原型工具是最好的?"
Spoiler alert: everyone should be skilled in multiple prototyping tools. One is not enough. More on that later.
剧透警告:每人都应该掌握多种原型工具。一个是不够的。稍后再谈。
Ask These 4 Questions When Starting a Prototype
当开始一个原型前,先问这4个问题:
Prototyping is an intimate part of the Design Thinking process. It’s the necessary part of the design process where we get the chance to prove out our crazy ideas. And when the prototype is finished, we test it. We validate and challenge our assumptions. We adjust our designs when new information arises.
原型是设计思考过程中一个紧密的部分。它是设计过程中必须的部分,让我们有机会证明疯狂的想法,当原型被完成的时候,我们测试它。我们挑战和验证我们的假想,并当新信息出现的时候我们调整我们的设计。
But how do we know which tool to use? How far should we go with the prototype? Here are 4 questions you should be asking whenever you approach a prototype:
但是,我们怎么知道使用哪个工具?原型应该做的多细致?这里有四个问题,每当你想做原型的时候应该被问到:
Are you building for mobile, tablet, or desktop?
How high fidelity does your prototype need to be?
How fast do you need to go?
How much of the experience do you need to show?
你做这个是为手机,平板,还是电脑?
你的原型需要怎样的保真度?
你需要多快做完?
你需要展示多少体验?

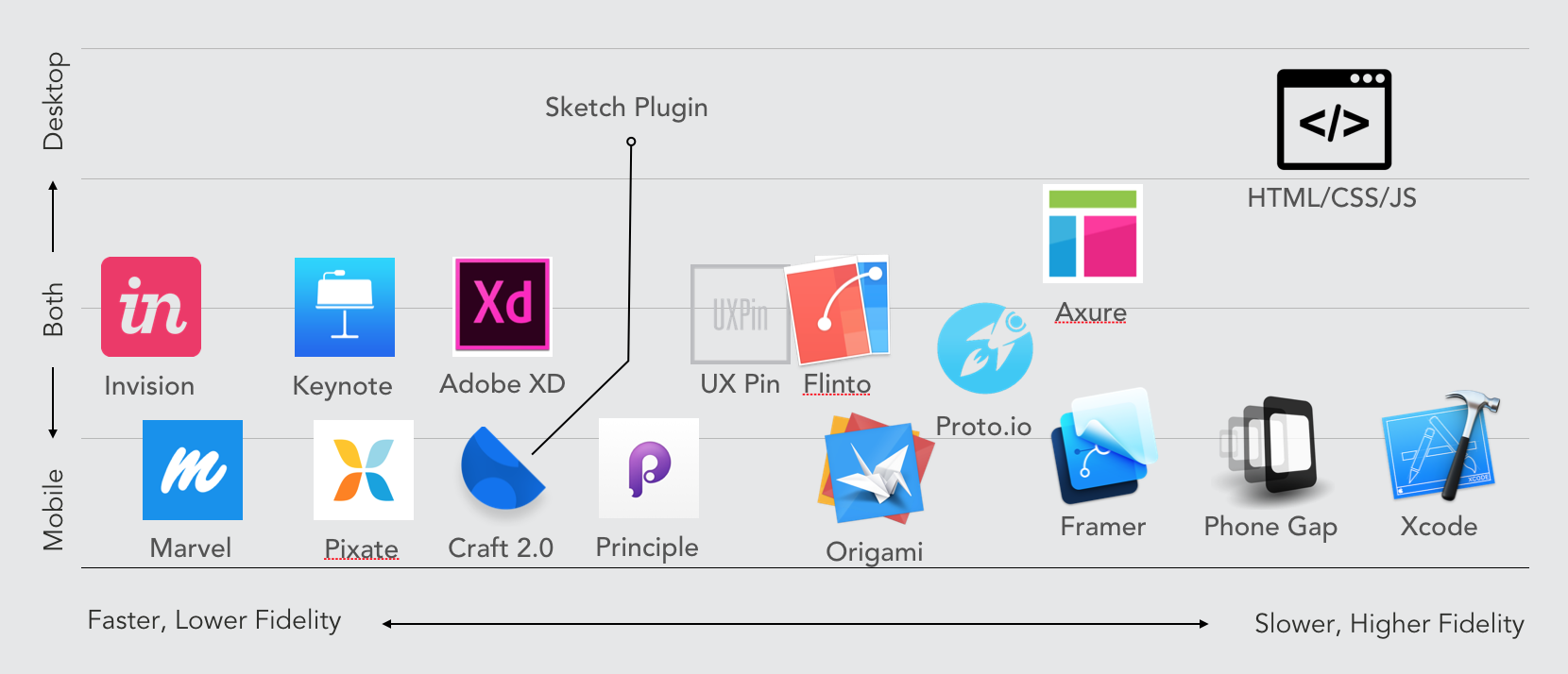
The correct prototyping tool depends on the experience you need to create (Credit:Vignette Interactive)
正确的原型工具的选择,取决于你需要创作的体验。
5 Scenarios and The Right Prototyping Tools for Each
五个场景下,正确的原型工具选择
To illustrate my point, I’m going to give you a few use cases — and tell you which prototyping tool is best for each. We’ll use the questions I outlined above to create the context for each scenario.
为说明我的观点,我将给你一些案例——并且告诉你哪个原型工具是最适合每一个案例的。我们将用到上面我提到的问题, 来为每一个场景创造前后关系。
Scenario #1 — Low Fidelity, Quick Mobile App
场景一 低保真,快速的手机应用
Building for mobile
Low Fidelity
Need to go fast!
Need to link screens together and show how they flow
为手机创作的
低保真的
需要快速产出的
需要把界面串起来,展现他们是如何联动的。

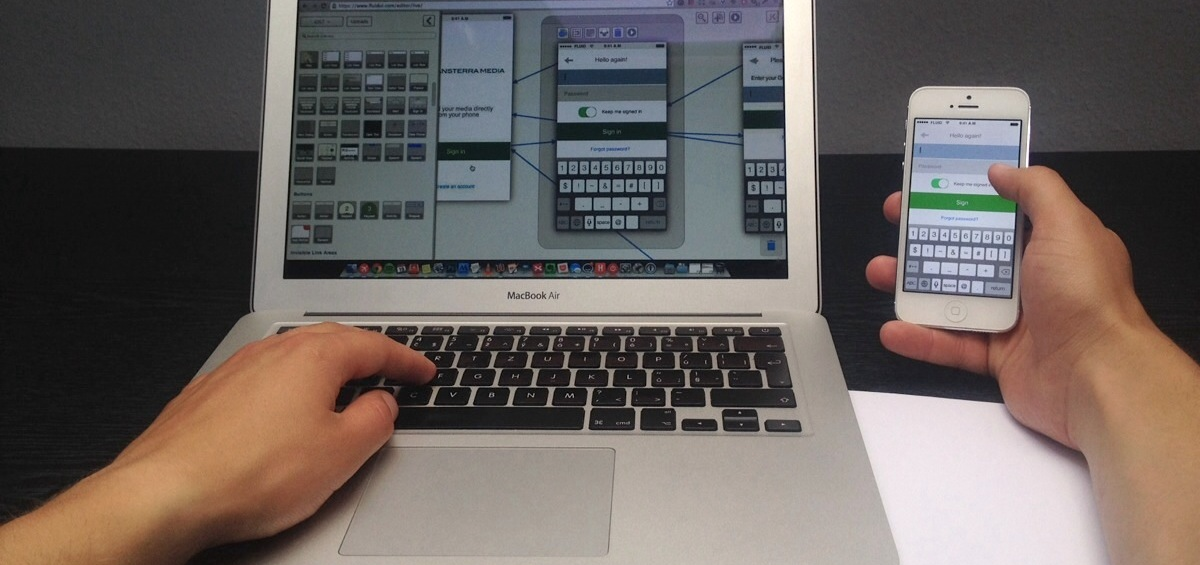
Showing the flow of an app (Credit:New Signature)
展示了一个应用的操作流
There are a ton of great tools available for this scenario. The best tools to use for this scenario are tools that can show case the flow of a whole app experience in a low fidelity way in a short amount of time. Great for tools our four objectives include:
在这个场景下,有很多的不错的工具可以用。为这个场景使用最好的是那些——能够低保真的短时间的展示整个应用的操作流的软件。完成我们四个目标的伟大工具包括:
Invision
Marvel
Craft(by Invision, Plugin for Sketch)
Adobe XD
Flinto
Principle
Origami
UX Pin
Pixate
Scenario #2 —Low Fidelity Desktop Website or Web App
场景二 低保真的电脑问站或软件
Building for the desktop browser (website)
Fidelity can be low
Need to go fast!
Need to link screens together and show how they flow
为电脑浏览器而做(网站)
可能是低保真的
需要快速产出的
需要把页面串起来,且展示如何联动的。

Showing the flow of a website (Credit:Jeremy Wells)
展示一个网站的操作流(归功于:Jeremy Wells)
Tools are more a little more scarce for the desktop experience, as many prototyping tools tend to focus on mobile. Great tools for our four objectives include:
桌面体验的工具不是很多,当很多原型工具倾向于集中到移动端。为四个目标的好工具包括:
Invision
Marvel
Flinto
Principle
Adobe XD
Keynote
UX Pin
Scenario #3 — A Responsive Experience
场景三:一种响应式体验
Building a responsive website (mobile, tablet, desktop breakpoints)
创建一个响应式网站(移动端,平板,桌面断点)
Fidelity of the responsiveness needs to be fairly high
I don’t have a crazy deadline, but would like to be efficient
Need to link screens together and show how they flow, and show how the responsive experience breaks down
响应性对保真度需要相当高
我每一很疯狂的最后期限,但是想要高效的
需要把界面串起来,展示他们如何联动,并且展示如何作到的响应性。
Showing the responsiveness of a website (Credit: Web Ascender)

展示一个响应式网站(归功于:Web Ascender)
Quick — a brief disclaimer: whenever a client asks me to demo "responsiveness" — I tend to try to reframe the conversation. Why must we prototype responsiveness? What’s the real goal? Can we show each modality separately? Prototyping responsiveness effectively can be very difficult without just going ahead and coding the front-end.
快速——简洁的免责声明:每当客户要求我做一个"响应性"演示——我倾向于努力重塑对话。为何我们要原型可响应性?真正目的是什么?我们可以分开展示每个模态吗?没有继续进行或前端的编码,响应性的原型设计是相当困难的。
That being said, sometimes it’s necessary. So great tools for our four objectives include:
话虽如此,有时它是很有必要的。所以为了很好的实现四个目标的工具包括:
Raw HTML/CSS/JS (true responsiveness)
Axure (static breakpoints)
UXPin (static breakpoints)
Scenario #4 — A Specific Feature
场景四:一个特定的功能
Building a specific animation for a mobile app
Need a really high fidelity
I don’t have a crazy deadline, but would like to be efficient.
Need to show movement, element animation, and timing well — I’m not concerned about flow between pages
为移动端应用,创建一个特定的动效
需要高保真效果
没有限定期限,但是希望高效
需要展示运动,元素动销,和时间线——我不介意界面间的流动效果

Showing a specific feature animation using Principle (Credit:Anna Gerasymenko)
展示一个特定的功能动效,应用的是Principle(归功于:Anna Gerasymenko)
Prototyping a single animation can be a lot of fun, and I find that users find a ton of value in these little nuances,even when they don’t notice the animation happening.The overall experience will feel more pleasant and fluid when you take the time to "smooth the corners."
制作一个单独的动画很有趣,并且我发现,在这些细微差别中用户发觉很多的价值,甚至他们没有注意到动效发生。当你花更多的时间来"打磨棱角",整体经验会感觉更加愉悦且顺畅。
Principle (fastest way to fake it)
Adobe After Effects
Raw HTML/CSS/JS
Flinto
Origami
Phonegap
Xcode
Framer
Scenario #5— High Fidelity Experience (Mobile or Desktop)
场景五:高保真体验(移动端或桌面端)
Building for mobile and/or desktop
Must be as High Fidelity as possible
I have time to spend on this task
Need to show the flow of screens together while also showing high fidelity animations of screen elements and features
为移动端或桌面断创建
一定要尽可能高保真
有时间做这个项目
需要展示屏幕间的流转,同时也要展示高保真的屏幕元素和功能的动效

Showing high fidelity mobile flows that could just be real (Credit:Think Mobiles)
展示高保真移动端的流转(来自于:Think Mobiles)
Sometimes your prototype needs to be really high fidelity while also showing an entire flow within the app. This is a pretty time intensive task, sometimes so time intensive that I may ask, "Why aren’t we just building this for real?"
有时你的原型需要很高保真,同事也展示应用整体的流程。这个一个很花时间的项目,有时我会反问这种花时间的项目。"我们为什么不直接做个真的?"
If you need to build a high fidelity prototype that has interesting and unique animations and allows users to navigate between pages, creating a really authentic experience — then here are some great tools you can use.
如果你需要创建一个有意思,有独特动效,用户可以页面间操作的,且有真切的体验的,高保真原型——那么这里有一些很棒的工具你可以用。
Mobile
Proto.io
Principle
Flinto
Origami
PhoneGap
Framer
Xcode
Desktop
Raw HTML/CSS/JS
Principle
Flinto
Framer
Xcode
Don’t Commit to Just One Prototyping Tool
不要只囚禁在同一款原型工具
There are so many prototyping tools on the market. And this article by no means is meant to be an exhaustive list of prototyping tools. Instead, it is intended to just focus on a few of the most popular tools.
市场上有很多的原型工具。本文并不意味着是一个详尽的原型工具列表。它想只聚焦于一些流行的工具而已。
The point is, instead of focusing on the tool, focus on the goals you have for the prototype. What do you need to communicate? What do you need to show? What do you need to test? What modalities must you build for? What fidelity is needed? How fast?
重点是,把重点放在你的原型目标上,而不是聚焦在工具上。你需要传达什么?你需要展示什么?你需要测试什么?你必须要做到什么样的模态?需要什么样的保真度?多快?
When you focus on the goals motivating the prototype in the first place, the tool to use will become apparent.
当你聚焦在为达成目标而做原型的时候,所要使用的工具会自动出现。
Ultimately, everyone should have experience with a wide breadth of prototyping tools. You need to be ready to use the right one when the need arises.
最终,人人都应该有宽泛的原型工具使用经历。当需要出现时,你要能够使用最适合的那个。
In the end, prototyping is just about communicating something.
Whenever you approach prototyping, I’d encourage you to focus less on the act of prototyping and focus more on the reason why you’re doing it. What are you trying to achieve?
最后,原型只是关于沟通什么事情。
每当你接触原型制作,我建议你少些关注原型行为,而是多些聚焦在你为什么做这件事的原因上。你想要实现什么?
Often times I find myself prototyping a really high fidelity experience just for the sake of prototyping, instead of focusing on prototyping just the things that are needed to communicate and test the overall concept.
经常,我发现我自己实现一个高保真体验的原型只是为了原型本身,而不是聚焦在原型需要沟通和验证整体创意的事情上。
Beware of prototyping just for the sake of prototyping! Prototypes exist for the sake of proving a concept, communicating an idea, or testing an approach. Everything else is wasted time.
需要提防 做原型只是为了原型本身这种情况!原型的存在是为了验证一个创意,交流一个想法,或者测试一个方法。其他的只是在浪费时间。
1